To view live demonstrations of star rating block, kindly visit on the provided link. Star Rating Demo
Introduction #
You can add star ratings to your WordPress site using the Rating Block. This block makes it simple to build and display star ratings.
How to add the star rating block? #
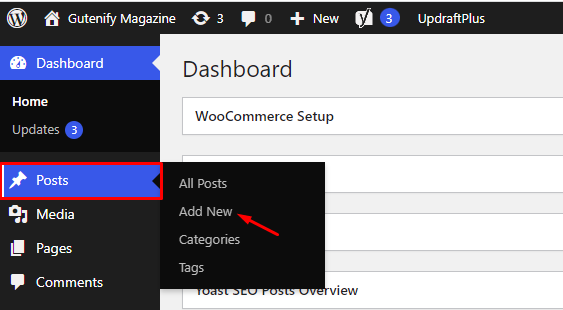
So, to add the star rating block into your website just go to WordPress dashboard menu →Posts → Add New.

Note: Select the post or pages ( Or Any post type) where you want to add star rating block.
Now, find it with the name star rating in the search option and click on it.

Now after clicking on you are able to see this.

Content #
In the content section you have option to increase/decrease the star rating and increase/decrease number count of stars.

Style #
You can also change the style of star, color of your star rating(marked as well as unmarked) to fit the needs of your brand.

Advance Tab #
In the advance tab, to give your widgets some extra room, Gutenify offers responsive choices for margin and padding. As an illustration, if you specify padding for an element, it may appear great on a desktop but will be excessively large on smaller devices. For each of your widgets in gutenify, you can set a separate padding and margin value.

When you’re satisfied with your star rating block, click “Publish”. Simply repeat the same procedure to add more star rating blocks into your posts or pages.



