To view live demonstrations of map block, kindly visit on the provided link. Map Demo
Introduction #
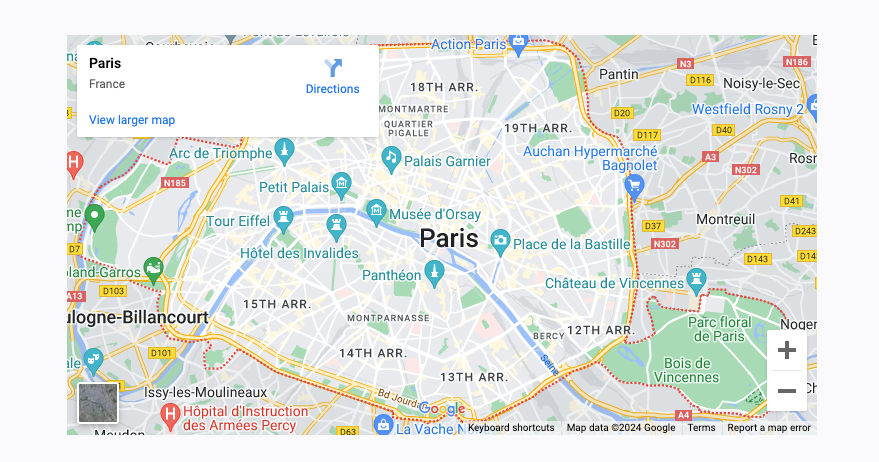
You can easily integrate a Google Map location into your website using this block. Simply input your location, and it will automatically generate a simple, visually appealing map.
How to add the map block? #
So, to add the map block into your website just go to WordPress dashboard menu → Posts → Add New.

Note: Select the post or pages ( Or Any post type) where you want to add map block.
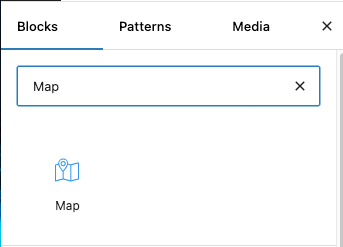
Now, search “Map” in the search bar. You will see Map block, you can click on it.

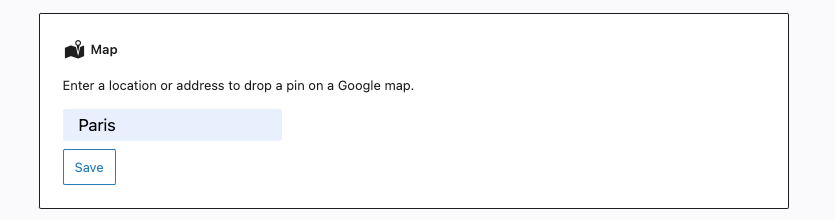
Then enter the particular address you want to show. [Image]
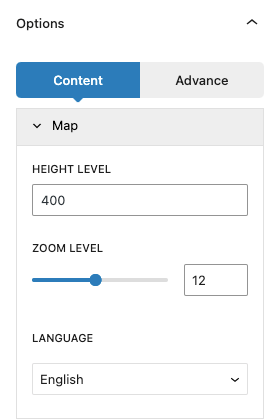
Content #
In content tab, there are 3 options from where you can set the height, language and increase or decrease the zoom level.

Advance Tab #
In the advance tab, to give your widgets some extra room, Gutenify offers responsive choices for margin and padding. As an illustration, if you specify padding for an element, it may appear great on a desktop but will be excessively large on smaller devices. For each of your widgets in gutenify, you can set a separate padding and margin value.
When you’re satisfied with your MAP block, click “Publish”. Simply repeat the same procedure to add more MAP blocks into your posts or pages.
Output #