To view live demonstrations of icon block, kindly visit on the provided link. Icon Block
Introduction #
Gutenify provides you the best multiple icon features to add on the suitable places such as in the button or to highlight any text.
How to add the Icon block? #
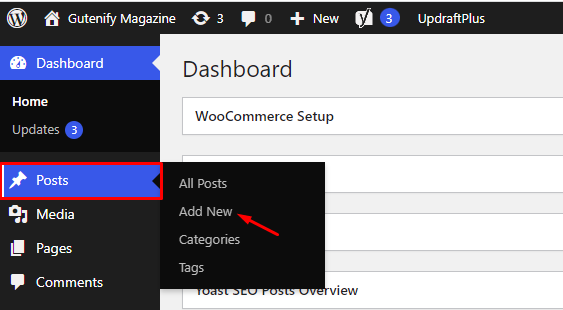
So, to add the icon block into your website just go to WordPress dashboard menu → Posts → Add New.

Note: Select the post or pages ( Or Any post type) where you want to add icon block.
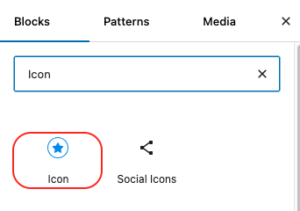
Now, find it with the name in the search option and click on it.

Options #
To edit the icon, you have options in the right sidebar that include:
- Content
- Style
- Advance
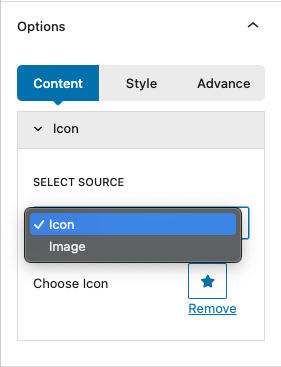
Content Tab #
First, in the content option you can change the icon from the list, if you don’t want to add the icon you can also use the image according to your own choice.

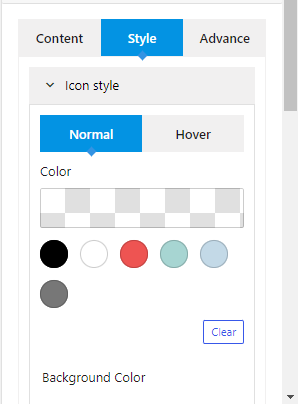
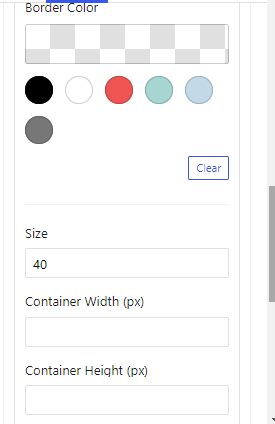
Style Tab #
Next in the style, you can options to change the background color, border color, size, container width, height, radius, etc.


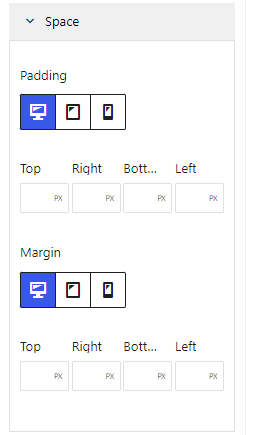
Advance Tab #
In the advance tab, to give your widgets some extra room, Gutenify offers responsive choices for margin and padding. As an illustration, if you specify padding for an element, it may appear great on a desktop but will be excessively large on smaller devices. For each of your widgets in gutenify, you can set a separate padding and margin value.

When you’re satisfied with your icons, click “Publish”. Simply repeat the same procedure to add more icons.