To view live demonstrations of section title block, kindly visit on the provided link. Section Title Demo
Introduction #
A section title is a typographical decorative element frequently used to hook customers in and make it simple for them to recall the most crucial information on a page or section.
Section titles serve the primary function of clearly stating what a certain section is about, as opposed to header tags, which are also used to improve content structure and improve search engine optimization for your website.
Consequently, it can be claimed that section titles also enable readers to learn more about various sites without actually reading the text in its whole.
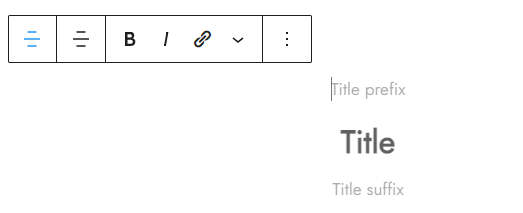
You’ll see that the section’s default title has some placeholder material, including a subtitle, a title, and some other words.

As you can see the the prefix title is displaying the subtitle, then main title, and suffix title is displaying the paragraph under main title.
How to add the section title? #
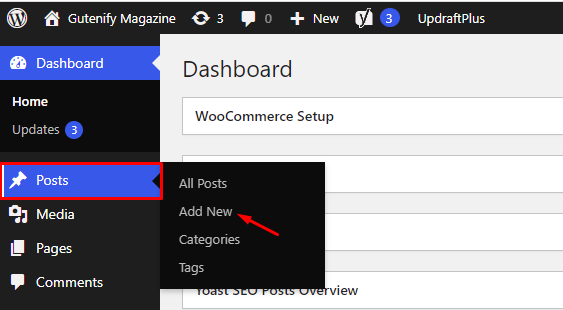
So, to add the section title block into your website just go to the WordPress dashboard menu → Posts → Add New.
Note: Select the post or pages where you want to add section title block.

Now, find it with the name in the search option and click on it.

After clicking on it you will be able to see this:

Now to edit it, we have three tabs:
- Content
- Style
- Advance
Content Tab #
In the content tab, you can see there are three options.
- Prefix Title
- Main Title
- Suffix Title

In the prefix title, you have choice to display it or not, then you have prefix title tag that gives you the option to set H1, H2, H3 or P tags. Then in the last option of prefix title, you can set the size of your font.

These same options are available in next two main title and suffix title to edit.
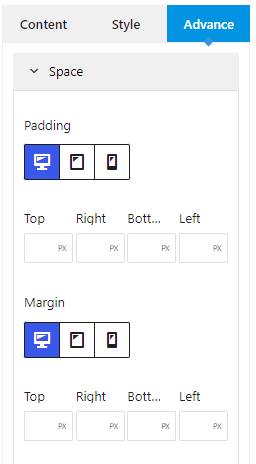
Advance Tab #
In the advance tab, to give your widgets some extra room, Gutenify offers responsive choices for margin and padding. As an illustration, if you specify padding for an element, it may appear great on a desktop but will be excessively large on smaller devices. For each of your widgets in gutenify, you can set a separate padding and margin value.

When you’re satisfied with your section title block, click “Publish”. Simply repeat the same procedure to add more section title blocks into your posts or pages.
Output After editing: #





