This block is available in free version, but requires activation of Gutenify Pro for more customization options. Please refer to the Gutenify Pro page for more information.
To view live demo of advance slider, kindly visit on the provided link. Advance Slider Demo
Advance Slider is a versatile and intuitive slider block plugin designed for Gutenify, creating dynamic and visually captivating sliders. With easy customization and advanced styling options, it enhances website presentations, captivating audiences effortlessly.
How to Add Advance Slider? #
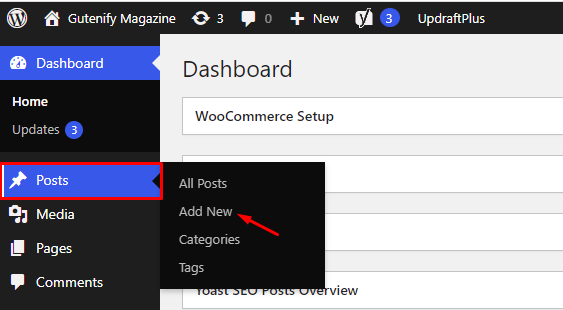
So, to add the Advance Slider block into your website just go to WordPress dashboard menu → Posts → Add New.

Note: Select the post or pages where you want to add advance slider block.

Now, You’ll see that the section’s default posts have some placeholder Slider Content Here.

You now have the ability to insert various blocks such as images, videos, text, and more into the Advanced Slider to perfectly tailor it to your requirements.
To edit the post carousel you have three options that are given in right sidebar:
- Content
- Style
- Advance

Content Tab #
In the content section, you can see there are 7 layouts to pick from according to your own choice.
Next you can show or hide the pagination and navigation option. There is an option to increase the number of columns you want to add in a slider.
and also toggle to enable autoplay is available.

Style Tab #
Inside style tab, you will see two more option:
- Slider arrow style : Here you can customize arrow appearance with options for style, color, background color, border color, border width, and border radius.
- Slider Pagination style : Here you can customize width and height of the pagination icon with option of color, background color, border color and border width , border radius.

Advance Tab #
In the ‘Advanced’ tab, Gutenify provides responsive options for giving your widgets extra space and the ability to hide content on smaller devices. Additionally, it offers custom CSS for enhanced website design.
Learn more Here
When you’re satisfied with your Advance Slider block, click “Publish”. Simply repeat the same procedure to add more blocks to your posts or pages.
Output after editing Advance Slider #




