Please note that this version of related post will soon be deprecated. For continued service and enhanced functionality, please switch to our new and improved version. Visit Related Post (Extended) for documentation.
The Related Posts block is a feature that allows you to display a selection of posts that are related to the current post being viewed. This block is particularly useful for keeping visitors engaged on your website by providing them with additional content that they may find interesting based on the topic of the current post.
How to Add Progress Bar? #
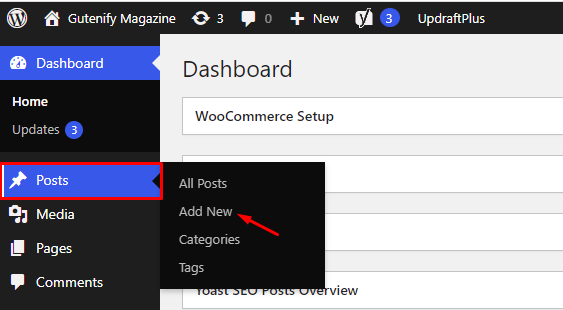
So, to add the Related Post block into your website just go to WordPress dashboard menu

Note: Select the post where you want to add related post block.

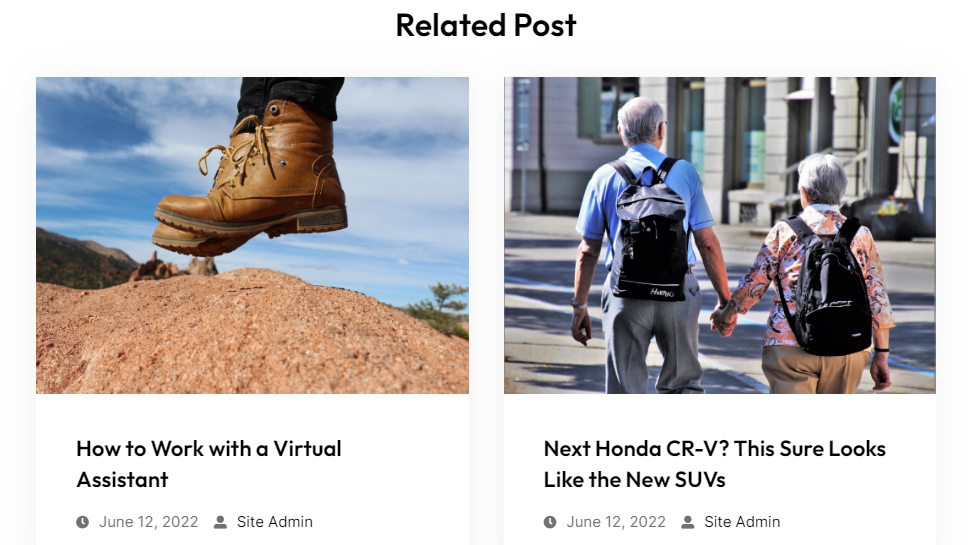
Now, You’ll see that the section’s default posts have some placeholder material, including an author name, date, and some other information.

You can change the posts that you want to display on post carousel that suit your needs.
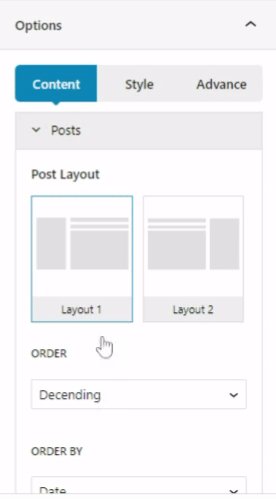
To edit the post carousel you have three options that are given in right sidebar:
- Content
- Style
- Advance

Content Tab #
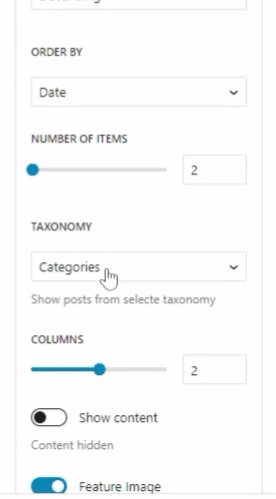
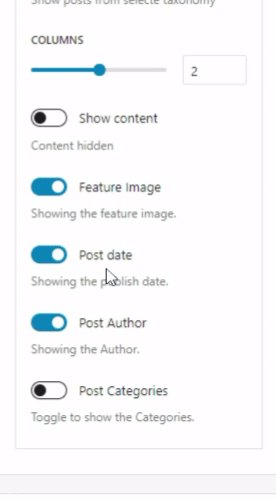
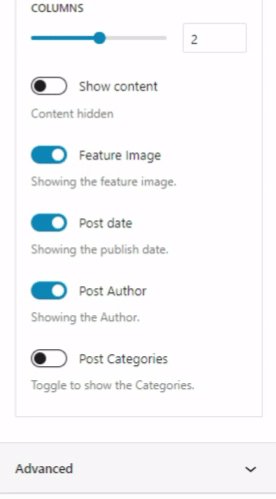
In content tab, you can see Post option where you can see there are 2 post layouts to pick from according to your own choice. Next you can set the post by ascending or descending order with the date and particular categories. There is an option to increase the number of post you want to add in a carousel.

Style Tab #
In the style tab, you can add background color, gradient color, border radius, border width, min height, image radius etc.

Advance Tab #
In the advance tab, to give your widgets some extra room, Gutenify offers responsive choices for margin and padding. As an illustration, if you specify padding for an element, it may appear great on a desktop but will be excessively large on smaller devices. For each of your widgets in gutenify, you can set a separate padding and margin value. Additionally, it offers custom CSS for enhanced website design.
Learn more Here
When you’re satisfied with your post carousel block, click “Publish”. Simply repeat the same procedure to add more blocks into your posts or pages.



