To view live demonstrations of count up block, kindly visit on the provided link. Count Up Demo
Count up refers to a visual technique where numbers incrementally increase from a starting value to an ending value, often animated to highlight statistics or achievements on websites and digital platforms.
How to add the Count Up block? #
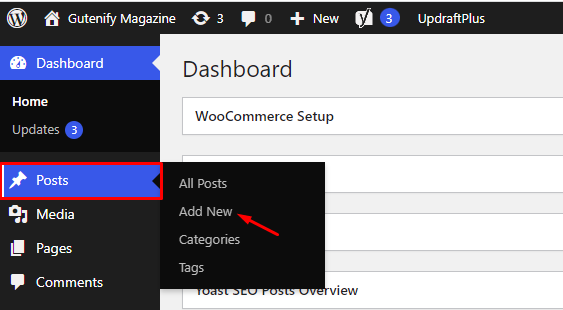
So, to add the count up block into your website just go to WordPress dashboard menu → Posts →Add New.

Note: Select the post or pages ( Or Any post type) where you want to add count up block.
Now, find it with the name in the search option and click on it.

Options #
To edit the count up, you have options in the right sidebar that include:
- Setting
- Styles
Let’s see each tab one by one.

Setting Tab #
You have input sections and you have choice to display it or not, then you have prefix text, suffix text, start number, end number and time inside input sections.

Style Tab #
In the style tab, you can see Typography, Prefix Style, Counter Style, Suffix Style and Dimensions.
Typography #
In typography, you can set font family, font weight, and letter case.

Prefix Style #
In prefix style, you can set prefix color and it’s font size.

These same options are available in next two Counter style and Suffix style to edit.
Counter Style #

Suffix Style #

Dimensions #
In Dimensions, you can add space before counter and after counter for more readability and you will also get a dropdown to move prefix to top, bottom or inline and same goes to suffix as well.

When you’re satisfied with your count up block, click “Publish”. Simply repeat the same procedure to add more count up blocks into your posts or pages.
Output After editing: #




