To view live demonstrations of FAQs block, kindly visit on the provided link. FAQs Demo
Introduction #
Many websites offer some type of FAQ page, which is a collection of all frequently asked questions about a particular good, service, or company. It is widely used by customer service professionals to help unload some of the common questions that keep coming up.
When you utilize our FAQs block on your page, Gutenify automatically inserts the structured data, increasing your chances of getting a rich result for your FAQ page.
How to add the FAQs block? #
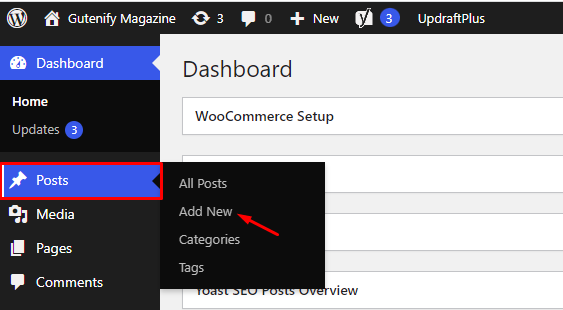
So, to add the FAQs block into your website just go to WordPress dashboard menu → Posts → Add New.

Note: Select the post or pages ( Or Any post type) where you want to add FAQs block.
Now, find it with the name in the search option and click on it.

Now, You’ll see that the section’s default two FAQs with a place to add heading and your content.

To add more FAQs, simply duplicate the Content Toggle Item or click the “Add” icon in the block control.

After this you would be able to see these options:
- Content
- Style
- Advance

Content Tab #
In Content tab, you have the option for Accordion, opening all FAQs or the First one at start.

Style Tab #
In the Style you have the option to set the gap.

In the next options, you can set the header text color and background color.

If you go through the next options gutenify provides you to change the paragraph background color and text color.

Here you can see as I applied color to the header and its text to give it a style.

Advance Tab #
In the advance tab, to give your widgets some extra room, Gutenify offers responsive choices for margin and padding. As an illustration, if you specify padding for an element, it may appear great on a desktop but will be excessively large on smaller devices. For each of your widgets in gutenify, you can set a separate padding and margin value.

When you’re satisfied with your FAQs, click “Publish”. Simply repeat the same procedure to add more questions. You can always find a comprehensive list of all of your queries.



