This is a pro block and requires activation of Gutenify Pro. Please refer to the Gutenify Pro page for more information.
To view live demo of progress bar, kindly visit on the provided link. Progress Bar Demo
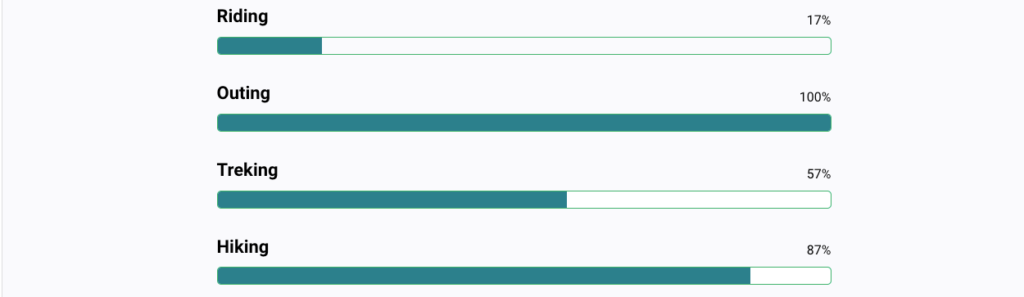
A progress bar is represented by a horizontal bar that progressively fills in from left to right to show the task’s completion status. Progress bars are frequently used in a variety of interfaces and applications to inform users about the state of ongoing processes.
How to Add Progress Bar? #
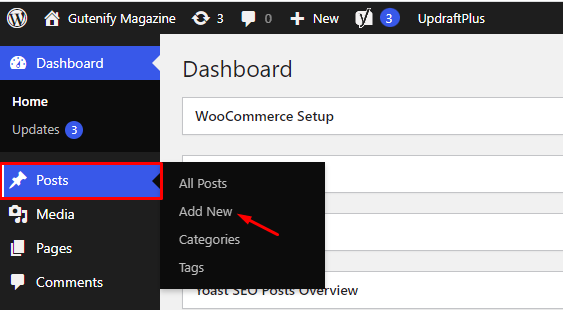
So, to add the Progress Bar block into your website just go to WordPress dashboard menu

Note: Select the post or pages where you want to add progress bar block.

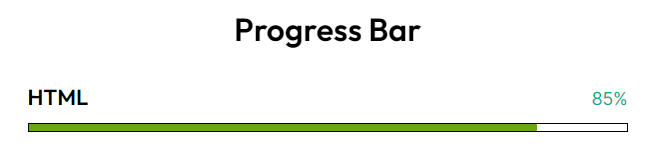
Now, You’ll see that the section’s default posts have some placeholder like heading , percentage and bar.

You can change the heading, width and color that you want to display on progress bar that suit your needs.
To edit the progress bar you have three options that are given in right sidebar:
- Content
- Style
- Advance

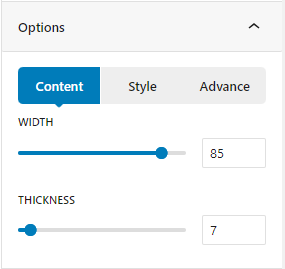
Content Tab #
In the content tab, you can adjust the width and thickness of the progress bar to fit your preferences.

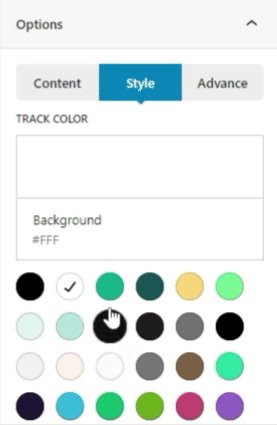
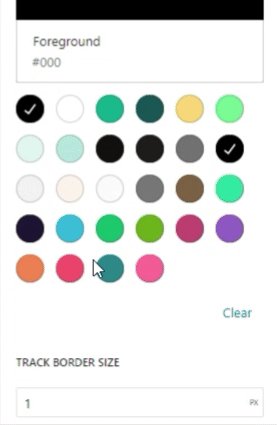
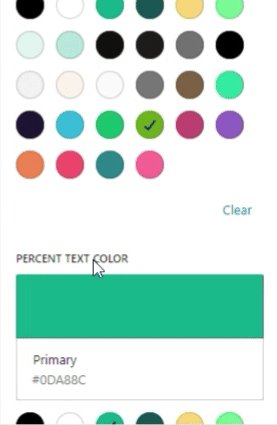
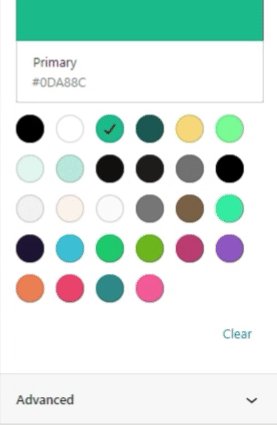
Style Tab #
In style tab, there you can see track color, track border color, track border size, track border radius, progress bar color, and percent text color.

Advance Tab #
In the ‘Advanced’ tab, Gutenify provides responsive options for giving your widgets extra space and the ability to hide content on smaller devices. Additionally, it offers custom CSS for enhanced website design.
Learn more Here
When you’re satisfied with your Progress Bar block, click “Publish”. Simply repeat the same procedure to add more blocks to your posts or pages.
Output #