This is a pro block and requires activation of Gutenify Pro. Please refer to the Gutenify Pro page for more information.
To view live demo of post ticker, kindly visit on the provided link. Post Ticker Demo
A “Post Ticker” is a user interface element commonly found on websites, especially news websites or blogs. It typically appears as a horizontally scrolling bar or ticker at the top or bottom of a webpage, displaying a continuous stream of headlines or snippets from recent posts or articles.
How to Add Post Ticker? #
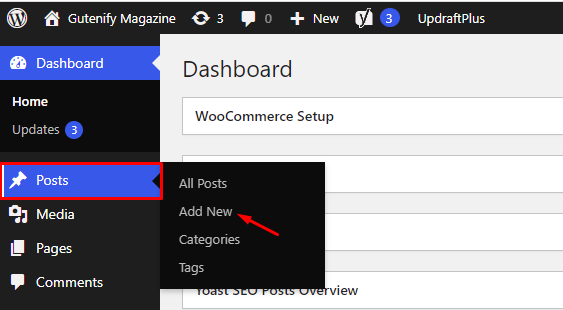
So, to add the Post Ticker block into your website just go to WordPress dashboard menu

Note: Select the post or pages where you want to add post ticker block.

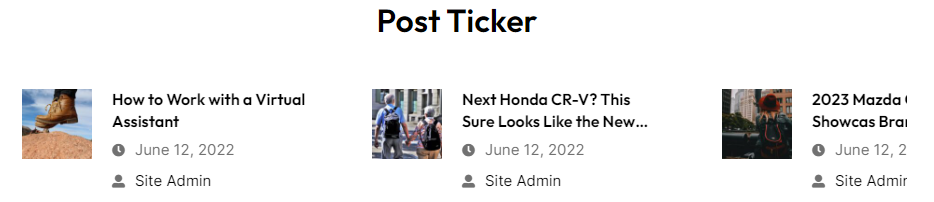
Now, You’ll see that the section’s default posts have some placeholder material, including title, an author name, date, and some other information.

You can customize the post carousel by adjusting the order, date, and categories to display posts that best suit your needs.
To edit the post carousel you have three options that are given in right sidebar:
- Content
- Style
- Advance

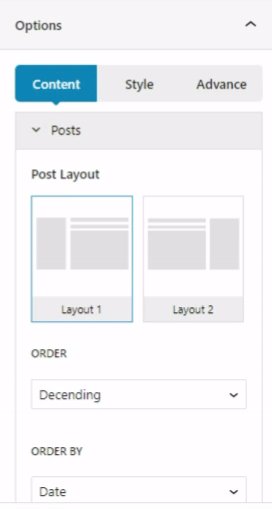
Content Tab #
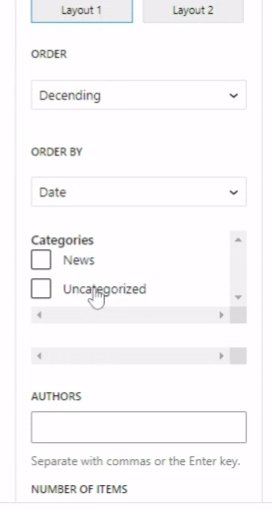
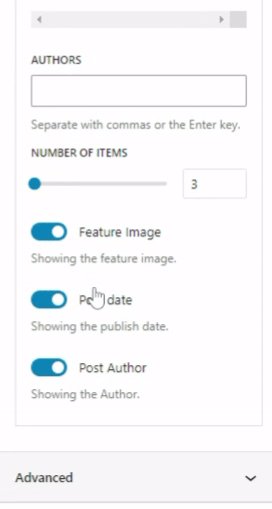
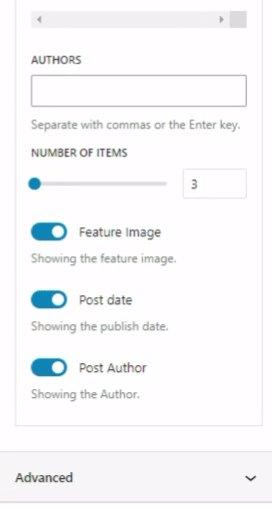
In content tab, you can see Post option where you can see there are 2 post layouts to pick from according to your own choice. Next you can set the post by ascending or descending order with the date and particular categories. There is an option to increase the number of post you want to add in a carousel.

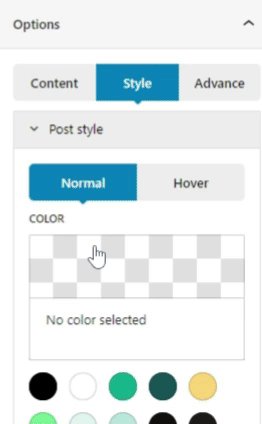
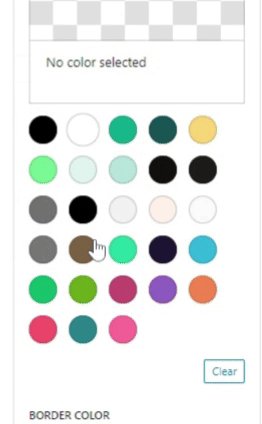
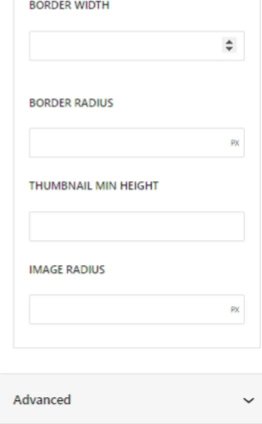
Style Tab #
In the style tab, you can add background color, gradient color, border radius, border width, min height, image radius etc.

Advance Tab #
In the advance tab, to give your widgets some extra room, Gutenify offers responsive choices for margin and padding. As an illustration, if you specify padding for an element, it may appear great on a desktop but will be excessively large on smaller devices. For each of your widgets in gutenify, you can set a separate padding and margin value. Additionally, it offers custom CSS for enhanced website design.
Learn more Here
When you’re satisfied with your post carousel block, click “Publish”. Simply repeat the same procedure to add more blocks into your posts or pages.
Output #