The Global Code feature in Gutenify allows you to add custom CSS and JavaScript across your entire WordPress site. This enables you to enhance your site’s appearance and functionality beyond the default options provided by themes and plugins.
How to Add Global Code? #
To add global code to your website:
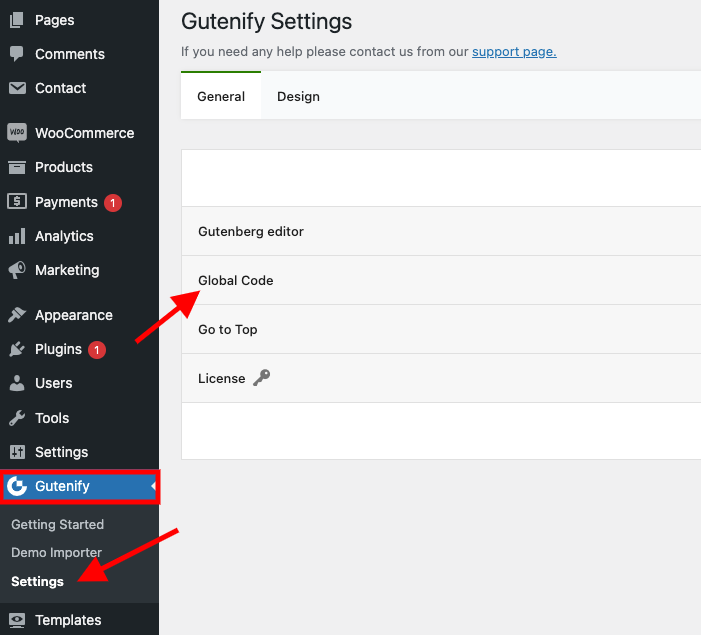
- Go to your WordPress Dashboard
- Navigate to Gutenify → Settings → Global Code
Here, you can input your custom CSS and JavaScript code that will be applied globally across your site.


Adding Global CSS Code #
To apply custom CSS globally:
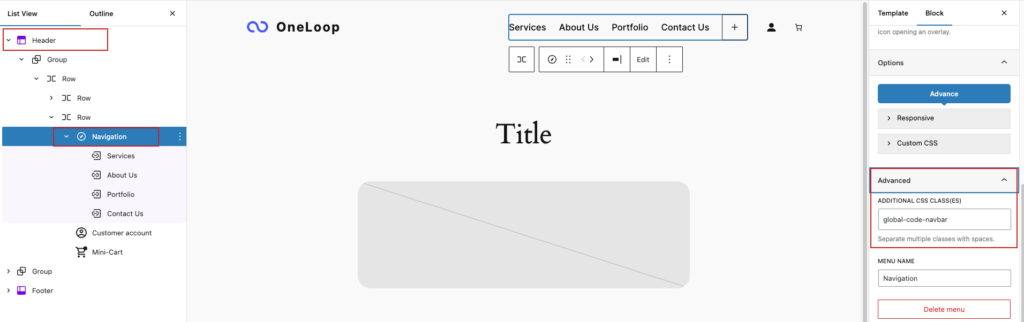
- Assign a class name to the specific block you want to modify
- Go to Add New Page → Block (top right sidebar) → Advanced to assign the class name
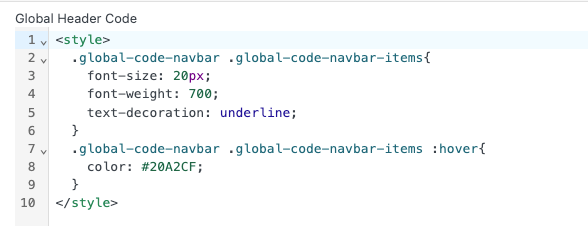
Once the class name is assigned, you can write your CSS code in the Global Code section.
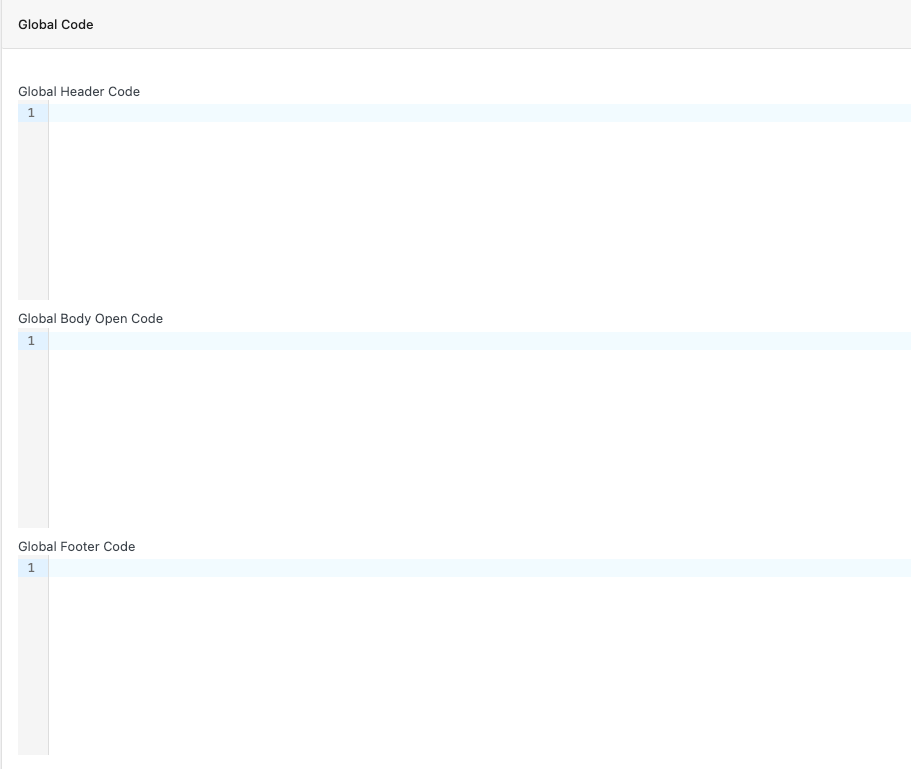
Global Header Code #
Global Header Code includes CSS or JavaScript elements placed in the header section of every webpage.
This ensures these crucial parts load early when a page loads, affecting how the site looks and behaves for users.
Common Uses:
- CSS/JS Linking: You can add custom CSS or JavaScript that should load across all pages of the website (like custom fonts, tracking codes, or CSS for a specific plugin).
- SEO Metadata: You can insert meta tags for SEO (e.g., tags for description, keywords, etc.), social sharing tags (OpenGraph, Twitter Cards), or analytics scripts.
- Third-party Service Integration: Add external script tags for third-party services like Google Analytics, Facebook Pixel, Google Tag Manager (GTM), etc.
In the image, the class name “global-code-navbar” is applied to the Navigation block, which serves as the parent container for the navbar items. Moreover, the class name “global-code-navbar-items” is assigned to each individual navbar item such as Services, About Us, Portfolio, and Contact Us, to apply text decoration: underline , Gap between navbar items and color while hover.

Now that you have assigned a class name to the specific block, you are ready to begin writing CSS in the global code.

The output of the above CSS code is:

Global Body Open Code #
Global Body Open Code refers to elements placed immediately after the opening <body> tag on each webpage.
This ensures that these components are loaded early in the page rendering process, influencing the initial appearance and functionality of the site.
Common Uses:
- Custom Tracking Code: This can be a great spot for adding code for services that track user interactions, such as heatmaps, or A/B testing scripts.
- User Interface (UI) Customizations: For adding elements like pop-ups, modals, or floating action buttons that need to be initialized right after the body starts loading.
- Marketing Scripts: Add JavaScript code for marketing popups or integrations with marketing tools like OptinMonster, Hotjar, etc.
- Authentication or Cookie Scripts: Load cookie consent scripts or authentication overlays for visitors.
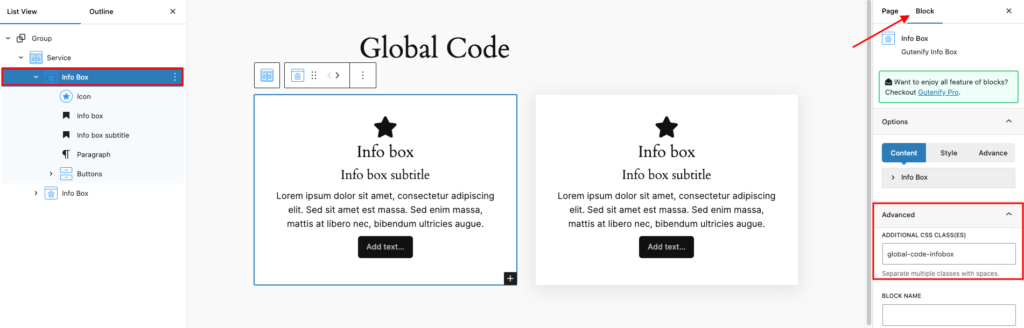
In the image, the class name “global-code-infobox” is assigned to the Info Box Block to change its background color. Additionally, the class name “global-code-infotitle” is assigned to the heading Info Box to change its text color, and the class name “global-code-infoparagraph” is assigned to the paragraph to change its text color as well.

Now that you have assigned a class name to the specific block, you are ready to begin writing CSS in the global code.

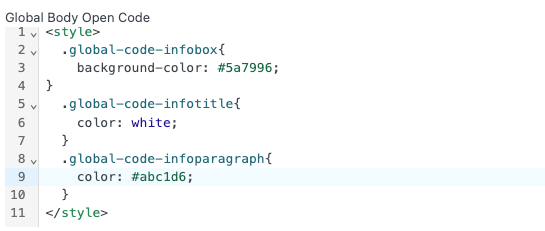
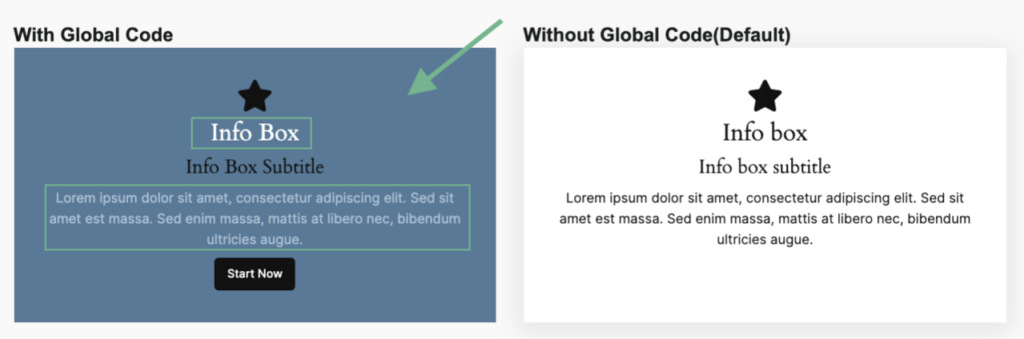
The output of the above CSS code is:

Global Footer Code #
Global Footer Code consists of CSS and JavaScript elements placed just before the closing </body> tag on each webpage.
This placement helps ensure scripts and styles load effectively without affecting the main content’s speed or rendering.
Common Uses:
- Analytics and Tracking: Google Analytics, event tracking, or other third-party scripts that need to load after the page has loaded.
- Custom JavaScript: Custom JavaScript that interacts with the page’s content or is related to interactivity (e.g., form validation, custom animations).
- External Scripts or Widgets: External scripts or widgets (like social media feeds, live chat, or embedded videos) that load after the page’s main content.
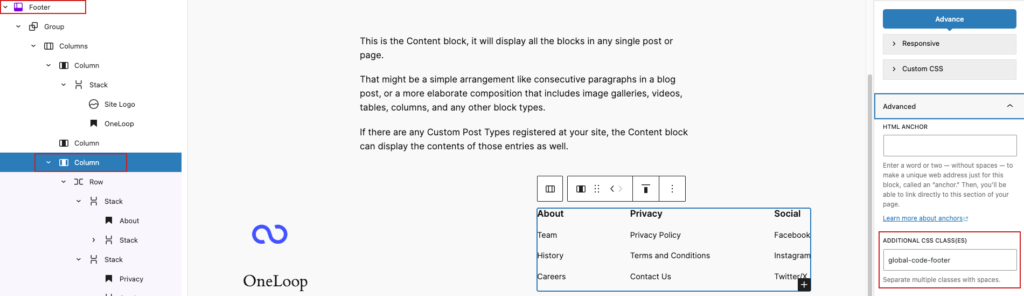
In the image, the class name “global-code-footer-stack” is applied to the Stack block, which serves as the parent container for the footer items. Moreover, the class name “global-code-footer-stack-items” is assigned to each individual stack header item such as, About,Privacy, and Social, to apply border , Gap between stack header and color of header.

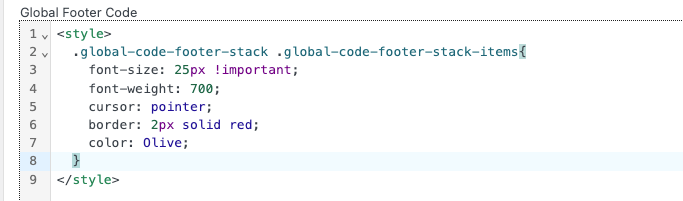
Now that you have assigned a class name to the specific block, you are ready to begin writing CSS in the global code.

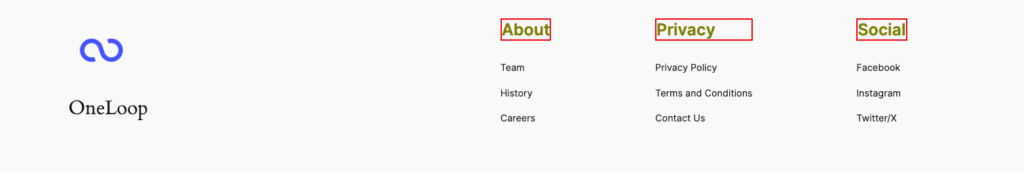
The output of the above CSS code is:

Adding JavaScript #
You can also include JavaScript code in any of the Global Code areas by wrapping it inside <script> tag
<script>
document.addEventListener("DOMContentLoaded", function() {
console.log("Custom JavaScript is working!");
});
</script>
✅ Use this method in the Header, Body Open, or Footer sections, depending on when you want the script to load.
⚠️ Note: All CSS and JavaScript code examples provided above are for demonstration purposes only. Always review and test your code before applying it to a live website.
After Adding Global Code: What’s Next? #
- Test your site to ensure the custom code is applied correctly
- Clear your browser and server cache to view changes immediately
- Monitor site performance to make sure the new code doesn’t negatively impact speed
Advantages #
- Enhanced Functionality: With global JavaScript, you can add interactive elements and custom functionalities that enhance user experience beyond what themes and plugins provide natively.
- Flexibility and Control: Both global CSS and JavaScript give you the flexibility to customize your site’s appearance and functionality according to your specific needs and preferences, providing full control over how your website behaves and looks.
- Performance Optimization: By optimizing both CSS and JavaScript code globally, you can improve page load times and overall website performance. This is crucial for user experience and SEO rankings.
- Maintenance and Scalability: Centralizing your customizations in global CSS and JavaScript files makes it easier to maintain and scale your website. It simplifies updates and modifications, ensuring that your site remains efficient and consistent as it grows.
📋 Need Help? #
If you encounter any issues, feel free to contact us:
👉 Submit a support request



