This is a pro block and requires activation of Gutenify Pro. Please refer to the Gutenify Pro page for more information.
To view live demo of breadcrumb, kindly visit on the provided link. Breadcrumb Demo
Breadcrumb block provides you the best features to display the current location of page/post within a website or application hierarchy.
Breadcrumbs provide a visual and interactive way for users to understand their location within a website’s structure
The breadcrumbs helps to enhance user experiences by improving navigation where user can quickly navigate back to a higher-level category or page without relying solely on browser’s back button.
How to add the Breadcrumb block? #
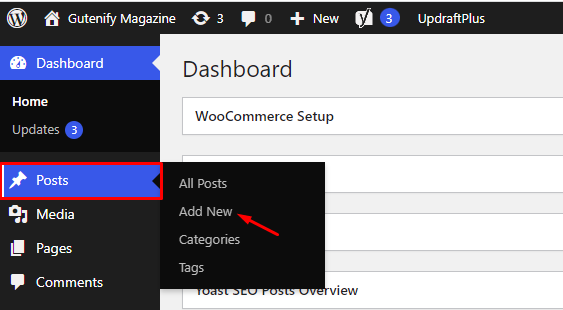
So, to add the Breadcrumb block into your website just go to WordPress dashboard menu →Posts/Page→Add New.

Note: Select the post or pages ( Or Any post type) where you want to add breadcrumb block.
Now, find breadcrumb with the name in the search option and click on it or scroll down you will find breadcrumb block within Gutenify Blocks.

Options #
Under Breadcrumb options, you have options in the right sidebar that include Advance options where you can adjust the responsiveness of Breadcrumb and provide custom css to the Breadcrumb:

Now here is the final look and this is how you can add Breadcrumb to different Page or Post.

When you’re satisfied with your Breadcrumb, click “Publish”. Simply repeat the same procedure to add Breadcrumb in other Page or Post.



