To view live demonstrations of count up block, kindly visit on the provided link. WC Product Carousel Demo
Introduction #
You may design eye-catching product sliders, carousels, or shops using WooCommerce Product Carousel, which can boost revenue and sales.
The WooCommerce Product Carousel is readily used to its fullest potential by anyone with no technical expertise. It is completely responsive and functions flawlessly across all platforms.
Important Note: Before adding the Gutenify WooCommerce product list block make sure to install the WooCommerce plugin.
How to add the WC Product Carousel block? #
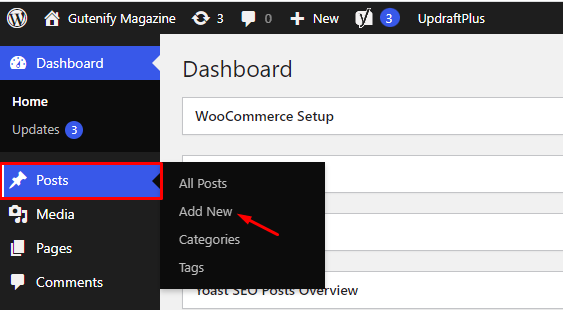
So, to add the WC Product Carousel block to your website just go to the WordPress dashboard menu → Posts → Add New.

Note: Select the post or pages where you want to add a WC Product Carousel block.
Now, find it with the name in the search option and click on it.

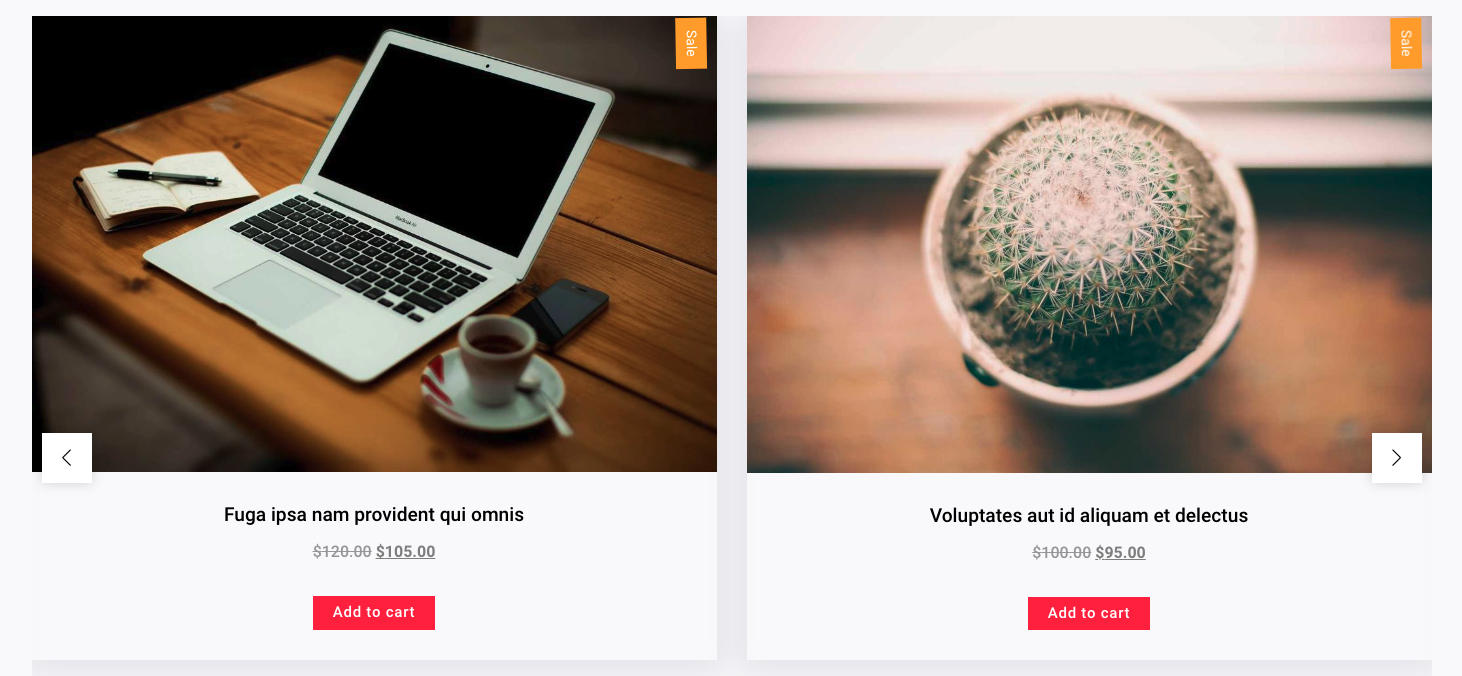
After adding the block, it will automatically add products that are saved as a template.
Note: Please ensure that you have products in WooCommerce.

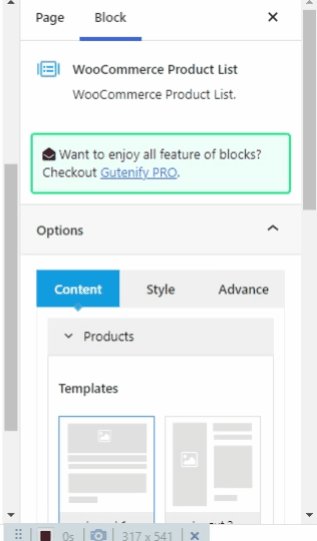
Content Tab #
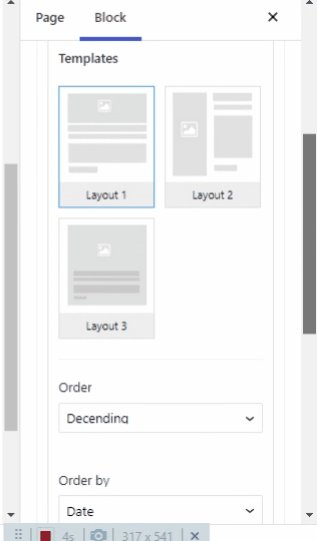
Here, you can choose from various layouts and also organize your list by date in either descending or ascending order.

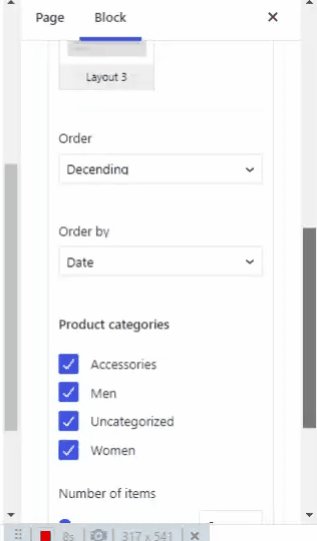
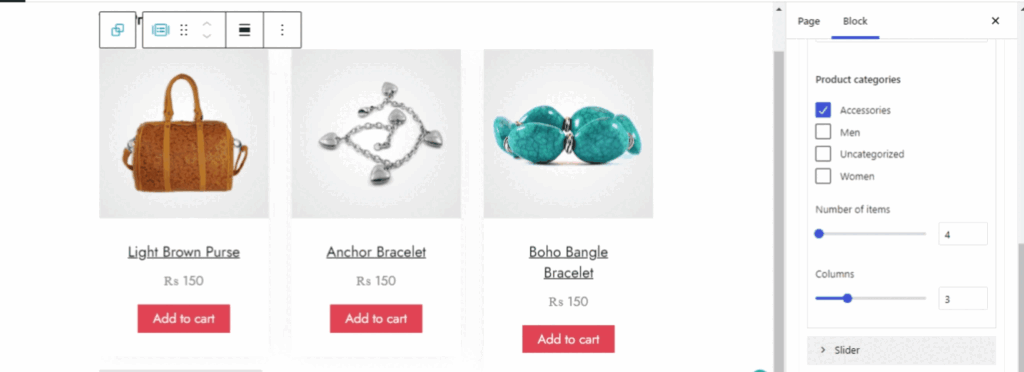
You can then select product categories and specify the number of items to display in two or more columns.
In the product categories, you have the options to pick from:

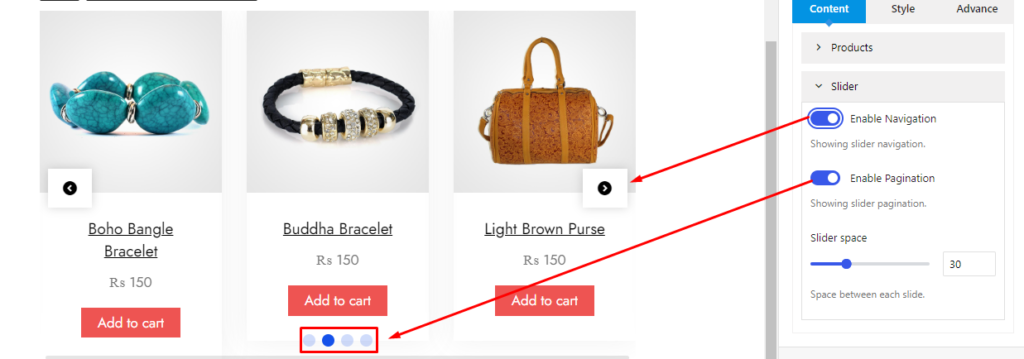
Next, in the slider options, you can enable pagination and navigation controls, as well as adjust the slider’s spacing for a more customized appearance.
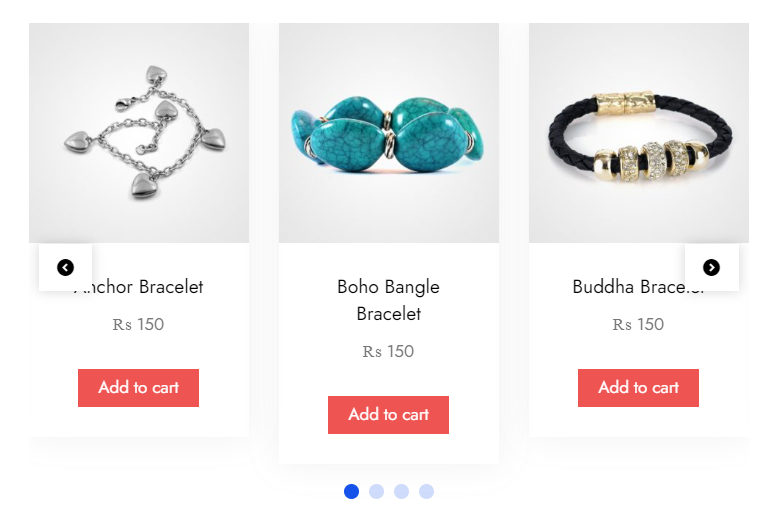
Slider navigation and pagination is a straightforward idea that maintains layout and design while keeping content immediately available.

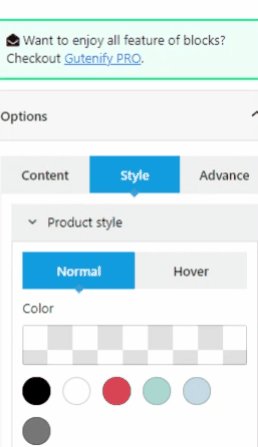
Product Style #
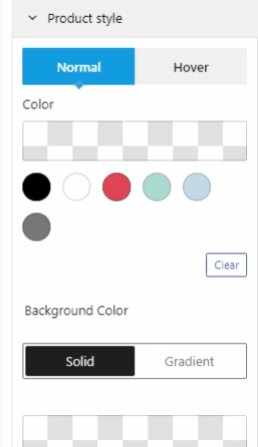
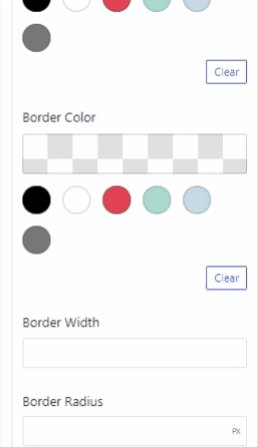
In the product style, you can add background color, gradient color, border radius, border width, etc.

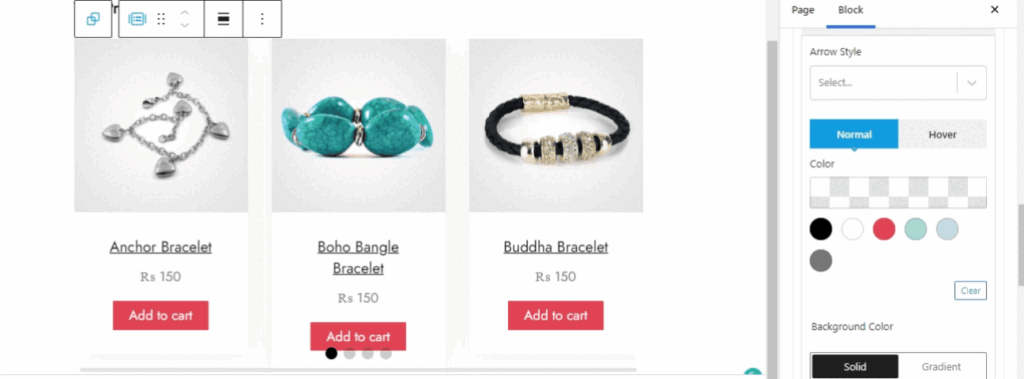
Slider Arrow Style #
In slider arrow style, you can edit the arrow style for example you have the option to change the arrows, colors, other things, etc.

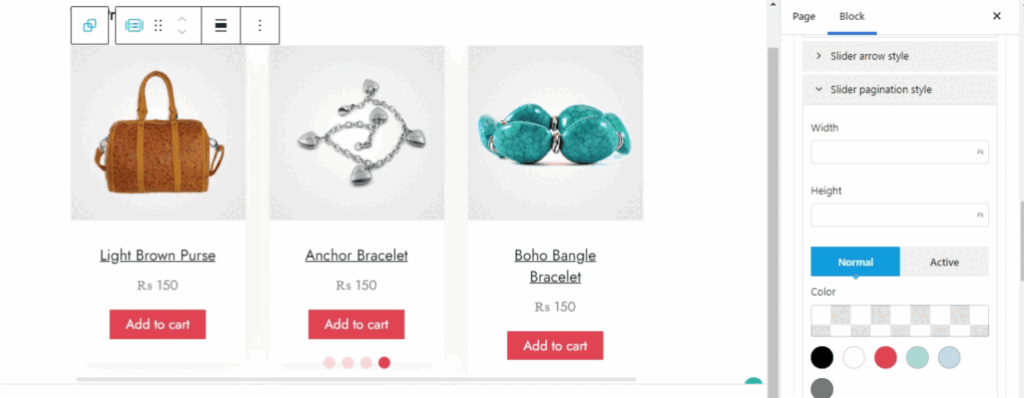
Slider Pagination Style #
In the third “ slider pagination style” you can change the color, background color, height, width, etc.

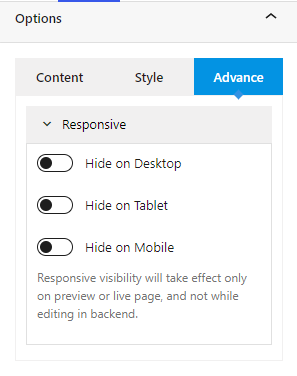
Advance Tab #
In the advance tab, there are three options you can enable to show/hide the section according to the device.
So, Choose Hide on Desktop, Hide on Tablet, or Hide on Mobile to set your visibility options.

Output After Editing: #

When you’re satisfied with your WooCommerce Product Carousel block, click “Publish”. Simply repeat the same procedure to add more blocks to your posts or pages.
The user-friendly Gutenify WooCommerce Product Carousel block is best for showcasing your WooCommerce products in a neat and polished manner.
It enables you to construct a visually appealing product list for your website or online store, which will boost conversions and sales. WooCommerce Product Carousel block can be shown on sites, blogs, custom templates, widgets, and more.





