Your options are limited if you only use cloud drives or social media to display your photos. In 2025, more than 70% of creative professionals say that having an online portfolio is important for credibility. If you don’t have a specialized website, you might lose clients as well as traffic.
In actuality, even the most beautiful photos may be obscured by the algorithm. Without a website, how will your clients see you grow as a professional photographer, or is it your passion? They will book your services and learn about your style. Having a website helps you to build a brand presence, and you own your content that your clients will see every time they visit. Ultimately, when they see good visibility, they will praise and will be happy to get services from you.
If you are not a technical person, no worries, now it has become easier to create a photography website. This tutorial will teach you how to create a photography website from scratch using a CMS like WordPress with our image-focused Gutenify photo theme.
Explore our Top 7 Best WordPress Themes for Photography Website to find stunning, image-focused designs that help you build a professional online presence and showcase your photography beautifully.
So, without any further ado, let’s get started!
Steps to Create a Photography Website Using WordPress
1. Pick a Platform – Choose WordPress for full control, customization, and long-term flexibility.
2. Get Domain & Hosting – Register a unique domain name and choose a fast, reliable hosting provider.
3. Install WordPress – Set up WordPress through your hosting dashboard (most hosts offer one-click installation).
4. Choose a Theme – Install a clean, responsive photography theme like Gutenify Photo built for visual storytelling.
5. Add Plugins & Features – Use essential plugins for contact forms, galleries, SEO, image optimization, and more.
6. Create Core Pages – Build key pages: homepage, portfolio/gallery, about page, contact page, and blog (optional).
7. Optimize for Speed & SEO – Compress images, use SEO plugins, and add ALT tags to improve load times and visibility.
8. Launch & Promote – Go live, share your site on social media, and start building your brand online.
To dig deeper into each step and learn how to create a photography website with ease, keep reading. We’ve broken everything down in detail below.
Table of Contents
Why You Need a Photography Website?
1. Build Professional Credibility
In a world where online first impressions are important, having your own website makes you stand out. Adobe did a survey in 2024 and found that 68% of clients trust a photographer’s website more than social media or word-of-mouth recommendations. A brand-new, clean website shows that you are serious about your job and not just another Instagram fanatic. It makes the difference between being seen as a freelancer and a real person.
2. Showcase Your Portfolio 24/7
A lot of the time, social networks will shrink your pictures and limit how you can show off your work. You can be as artistic as you want when you have your own website. You can put your work into groups, show off your best photos, and give each one a story. Researchers have found that creative people who have online portfolios get three times as many questions as those who only use social media.
3. Attract Clients and Grow Your Brand
It’s visible to take pictures, but getting hired is about trust and getting in. Your clients will find it easier to get in touch with you if your website is well-designed and has information about your packages, recommendations, and blog posts. HubSpot says that companies with websites get 2x more leads than companies without websites. It is more than just a portfolio – it is your silent salesperson.
How to make a Photography Website Using WordPress?
1. Choose the Right Platform: Why WordPress?
1. Flexibility and Control
If you want to build a photography website for free, you don’t want to fall into pre-made designs. WordPress runs more than 43% of all websites in the world as of 2025. There’s a reason for this: you can change everything about how your site looks and works. Everything can be changed to suit your taste, from how the galleries work to how the home page is laid out. It can be hard to use drag-and-drop tools when your brand changes. But WordPress can change to fit your art needs.
2. Compatibility with Gutenify Photo Themes
One of the best things about WordPress is how well it works with current block-based themes like Gutenify Photozone. These themes are made just for photographers—they’re mobile-friendly, light, and made to show off high-resolution photos. Gutenify Photo has professionally made blocks that you can move around without having to change the code. This makes it great for showing off galleries, testimonials, blog posts, and contact forms while keeping load times low. You can explore more options in this collection of the best WordPress block themes to find one that matches your vision and style.
3. More Powerful Than Site Builders
Wix and Squarespace often seem beginner-friendly and very easy to use with their drag and drop builders in one step, but in actual, they come with performance limitations, and you can’t run with them in long-term. WordPress lets you add more pages. Want to make it easier to book events, sell prints, or boost your SEO? WordPress takes care of it all. Plus, you own your site—there are no feature paywalls or platform lock-ins.
2. Get a Domain Name and Hosting
1. Choosing a Memorable Domain
For your photography site, choose a unique, short, easy-to-remember domain name with the “.com” domain extension. Don’t use hyphens or numbers because they are easy to hear or type wrong. According to data from GoDaddy, names that are 6–14 characters long are the easiest to remember and get the most clicks. Align your domain with your Instagram handle or company identity if you can to make sure everything looks good. See your competitor domain names to get the idea for the best name. If you decide, please check the availability of your name.
2. Recommended Hosting Providers
Hosting isn’t all the same, especially for camera sites that have a lot of pictures. You’ll need a server service that is quick, dependable, and good for WordPress. In 2025, these are some of the best choices:
- SiteGround has great speed and great customer service; beginners should definitely try it out.
- Cloudways is great for photographers who are growing and need speed that can be scaled up or down, and fast load times.
- Hostinger is easy on the wallet, works well, and makes installing WordPress simple.
Look for things like free SSL, daily backups, SSD storage, and WordPress installs with just one click. Data from Google shows that a 1-second delay in load time can drop sales by 20%.
3. Setting up WordPress
Most providers let you install WordPress with just one click once your name and hosting are set up. Not long, less than 5 min. After installing WordPress, you can go to your dashboard to do the next work, for example, to add the theme and set it up. You can pick a server plan that provides you SSL certificate, automatic updates, as it will save your precious time if you want to have a long-term opportunity.
3. Install and Use the Gutenify Photo Themes
1. Features of Gutenify Photography for Photographers
Gutenify Photography theme’s offers you all the features from advance to basic for example it will not just give you a clean look but it provides you a quick load time so you can manage it easily without getting worry about the speed.It’s developers built it using Gutenberg(default block editor). This editor gives you access to arranging everything in blocks no matter if you want to add text, buttons, galleries, images, etc. You don’t need to be a coding expert to design your site.
Key features include:
- High-resolution image support without slowdowns
- Beautiful, minimalist gallery layouts
- Full-screen image sliders and portfolio sections
- Mobile-first design that looks sharp on any device
- SEO-optimized structure to help your work get found
This theme isn’t just aesthetic—it’s functional, with everything laid out to help photographers display their work professionally.
2. Easy Installation and Setup
Installing Gutenify Photo is simple. From your WordPress dashboard:

- Go to Appearance → Themes → Add New
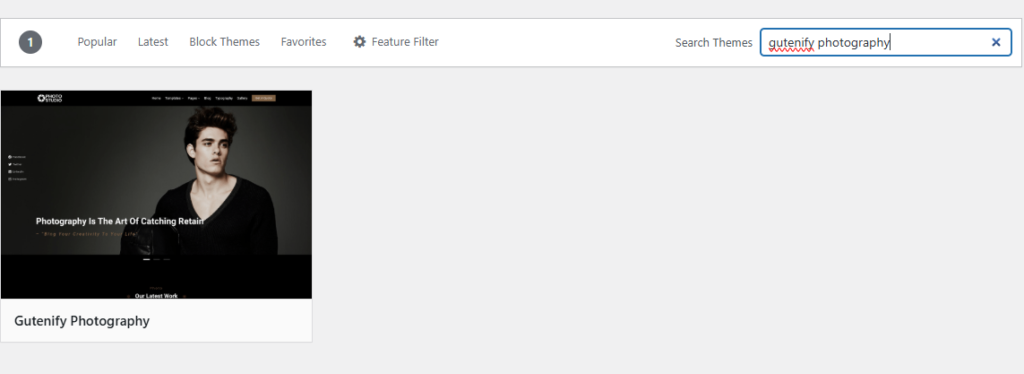
- Search for “Gutenify Photography”
- Click Install and then Activate
Once activated, the theme guides you through importing demo content or starting from scratch. The built-in onboarding makes setup quick, even if it’s your first site. You can create your site by using the site editor easily.
3. Using Pre-built Blocks and Templates
Gutenify Photoshot comes with ready-to-use block patterns—think of them as plug-and-play page sections. Want a hero image with text overlay? A three-column portfolio grid? A sleek contact form? Just drop the pre-built block in, tweak the text/images, and you’re done.
No CSS, no plugins—just a fast, beautiful layout building with tools made for photographers. It’s how modern portfolios are built in 2025.
4. Build Key Pages for Your Site
1. Homepage
Your homepage is your first page where people land. So, make your UI good, add a strong hook, and a call to action. Your landing page’s picture should be high quality. The headline should be clear about what you do, like “Candid Wedding Photography in Mumbai.” The call to action should be short and sweet, like “View My Work” or “Book a Session.”
Nielsen Norman Group says that many people spend 80% of their time on the first page, so you should make a strong presence there because the first impression is the last impression. Keep it simple, clear, but eye-catching.
If you want to add any hooks to your Landing page, you can pick any of them:
- “You live the moment — I’ll capture it.”
- “Images that make you stop scrolling.”
- “Photography that captures what words can’t.”
- “Real moments. Honest stories. Beautifully shot.”
Some quick call to actions:
- “View My Portfolio”
- “Book Your Session”
- “Let’s Create Something Beautiful”
- “Check Out My Latest Work”
- “Get a Quote”
“See Why Clients Choose Me” - “Schedule a Free Consultation”
- “Ready to Get Started?”
2. Portfolio/Gallery
This is your core page. So, showcase your portfolio by dividing it into categories such as wedding, travel, portraits, etc. This will help clients quickly find the relevant work. For this, you can use Gutenify photoshot theme’s gallery blocks to get a responsive look. You can add 15 to 25 of your best shots into categories. Too many photos can slow down the site, which impacts your work.
3. About Page
People hire people, not photographs. On the about us page, share your story, what motivates you to become a photographer, and share your actual real-life story. What kind of clients do you look for and share your photography approach with. You can add your own photo, testimonials, award to give credibility. According to a Clutch study, 52% of users say the About page is the most important trust-building page on a website.
4. Contact Page
Your contact page should be simple. Add a contact form, your email, your phone number (if you want), and your social links. You can add a calendar booking tool if you want to offer consultations or sessions to your clients. Mobile-friendly contact pages convert higher, so test it on your phone.
5. Blog (Optional)
If you don’t have to, having a blog can help your SEO and show people how you work. Post about what goes on behind the scenes, client stories, shoot sites, or photography tips. HubSpot says that companies that have blogs get 55% more visitors than companies that don’t.
It’s worth the work if you like writing or want to be known for a long time.
5. Optimize and Upload Your Photos
1. Best Image Formats and Sizes
It is important that your site looks great and doesn’t load slowly. When you can, use the WebP format. It’s small, and as of 2025, all major browsers will accept it. WebP files are about 25–35% smaller than JPEG files but still have the same clarity.
- WebP: Best mix of clarity and speed
- JPEG: Still fine for photo galleries if WebP isn’t an option
- PNG: Use only for logos or images with transparency
For sizing, aim for 1500–2000px wide for full-screen images. Thumbnails or grid images can be smaller, around 600–800px. This keeps your site sharp on high-res screens without bogging down loading times.
2. Compressing Images for Speed
Even gorgeous photos will hurt your site if they’re too large. So, optimize your photos properly. Use tools like:
- ShortPixel or Imagify (WordPress plugins)
- Squoosh.app or TinyPNG (manual compression)
Google ranks faster sites higher, and stats show that pages taking over 3 seconds to load lose 40% of visitors. Every image you compress helps your bounce rate, SEO, and user experience.
3. Adding SEO-Friendly ALT Tags
ALT tags aren’t just for accessibility—they help your photos show up in search results too. Be descriptive, but natural. Instead of writing IMG_2049, write:
- “Bride smiling during sunset beach wedding”
- “Street photography shot – Mumbai market at golden hour”
These phrases give search engines context and help you rank in Google Images, which is a massive traffic source for photographers.
6. Add Useful Plugins and Features
Photography websites always look cool, but behind them, there is a lot more hard work. If you use these useful plugins, your site can give you the best results and can stand out from your competitors.
1. Contact Forms
You can use a simple and clean-looking contact form that can collect name, email, message, plus date or type of shoot.
Recommended plugins:
- WPForms – Beginner-friendly, drag-and-drop interface
- Contact Form 7 – Lightweight and widely used
- Fluent Forms – Fast, modern, and fully customizable
Pro tip: Add a form to your Contact page and the footer or homepage so people don’t have to hunt for it.
2. Gallery Sliders
Gallery sliders and carousels create a dynamic and engaging look, especially if you want it for your portfolio site. Sliders enable you to showcase all your shots in the best way without overloading the page.
Top slider plugins:
- MetaSlider – Clean, responsive, and easy to use
- Soliloquy – Built for speed and optimized for SEO
- Gutenify Blocks – Comes with built-in gallery and slider blocks that work perfectly with the Gutenify Photo zone theme
Just don’t overdo it—one clean, fast slider beats a dozen laggy ones.
3. SEO Tools
Many Photographers often skip SEO, which is a negative point. If you don’t do SEO, your site will not be discovered by search engines, and you won’t get visitors. With the below-mentioned SEO tools, your content, images, and all things will get optimized to get your content understood by Google.
Best options in 2025:
- Rank Math – Lightweight, powerful, and great for beginners
- Yoast SEO – Popular and reliable, with on-page SEO tips
- All in One SEO (AIOSEO) – Great for automation and schema markup
These tools help you to have the proper metadata, sitemap, and alt text behind all images; besides looking just pretty, they will grab the traffic as well.
Conclusion
Creating a photography website in 2025 shouldn’t be so hard. To sum up, you will start by selecting WordPress to have full control. Then, you will get a memorable domain name and reliable hosting. Finally, you will install the Gutenify Photo theme, create key pages, make your pictures better, and add necessary plugins. If you have some basic SEO knowledge, it will get more visitors, so work hard to bring you customers and build your brand.
When people search for how to create a photography website, they are asking for something that can reflect the style band ring business. That’s exactly where the Gutenify Photography theme comes
How to create a photography website using Gutenify Photography is designed to help you show off your work the way it needs to be shown. It has a clean look, works quickly, and doesn’t cause any tech problems.
Try the Gutenify Photography theme now – Build a beautiful photography website with WordPress and Gutenify in minutes.
Frequently Asked Questions
1. Is there a need for code on how to create a photography website?
No, you don’t need to learn any type of code. Because the gutenify photozone theme offers pre-built templates that are easy to customize. You just need to install the theme and set it up according to your needs.
2. What’s the cost to build a photography website free?
You can begin for as little as $50 to $100 a year. That includes your domain name, simple hosting, and free plugins and themes. If you want to buy the Gutenify photography theme its price is so cheap that a beginner to business level sites can easily launch their sites with premium features.
3. Will my site work well on mobile devices?
Yes, your site will work well on phones because our Gutenify photography theme works well on all kinds of screens, including phones, tablets, computers, and more. More than 60% of people who visit picture sites do so on their phones.
4. How do I get my site to show up on Google?
Rank Math, Yoast, and other SEO tools can help you get your site ranked on more than just Google. You have to do things by hand as well to get the best SEO results. For example, you have to find ways to build a photography website free and add alt tags, meta descriptions, meta titles, and SEO keywords. More people will visit your site over time if it is SEO-friendly.
