Introduction
You can arrange various blocks in a single row using the strong and adaptable gutenify container block. For maximum versatility, you can adjust the container’s size and layout to numerous configurations.
With the Container block you can do following things:
- Create layout of your website easily.
- Put several blocks together in a single section.
- Create custom website parts
- Modify margins and padding for containers
Then next in the “style section” you have options of:
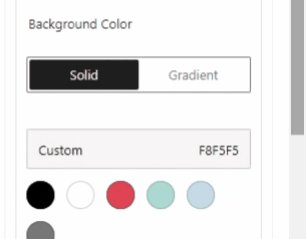
- Background Color: Change the background color of containers.
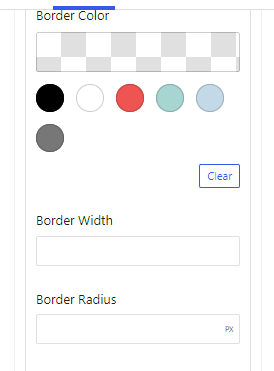
- Border Color: Apply border and change the color.
- Hover Color: If you want something attractive you can use this hover feature.
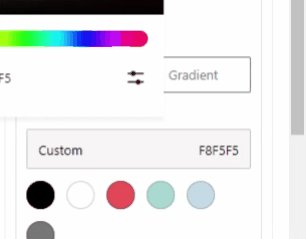
- Gradient Color: You can also add the gradient color to give your container an attractive look
- Border Width: Apply the border width if you like.
- Border Radius: From border radius you can set the the border round corners.
And in the end you have advance option in which you can set your margin and padding.
Now let’s see each thing one by one.
How to add a container block?
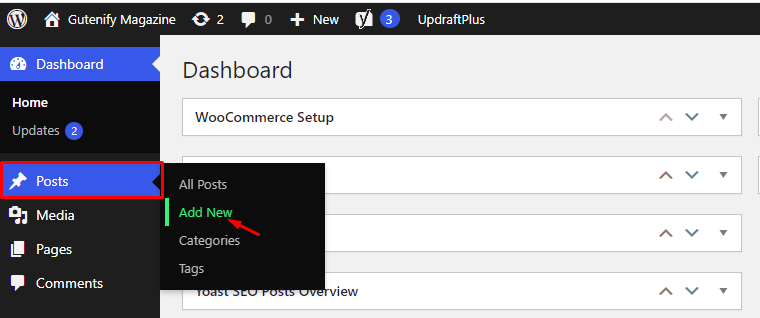
To add the container block simply go to wordpress dashboard menu >> posts>> Add New.

After opening the add new post, add the container block, find it with the name in the search option and click on it.
Options
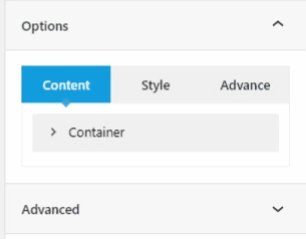
Now you can see these options to edit the contianer block.
- Content
- Style
- Advance
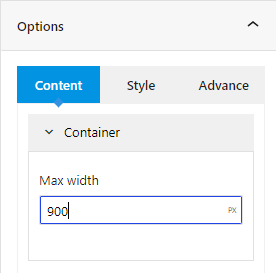
Content Tab
In the content option you can set the width of container.

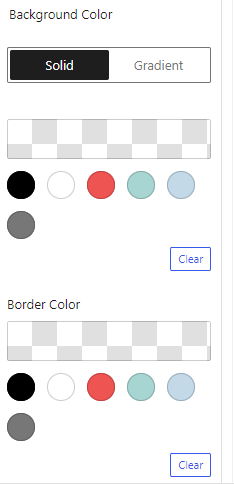
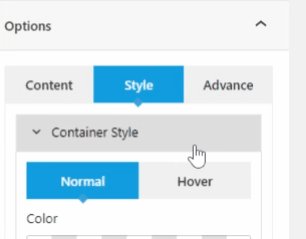
Style Tab
Next in the style, you can set the container background color, border color, border width, and radius.


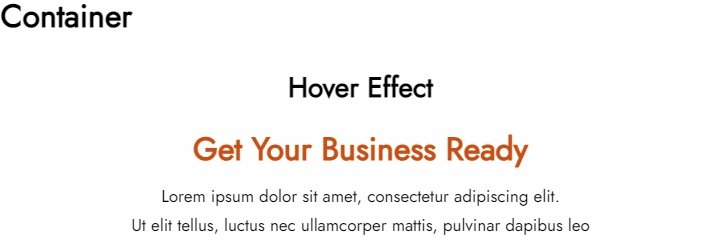
Now if you want to add the hover effect in the your container, simply put the any block in the container, for example testimonial, or section title according to your choice.
Go to >>style tab, click on hover tab >>background color and add the hover effect.

After this add the hover color that you want to show for example in the below file you can see there is the red color in the object when hovering.

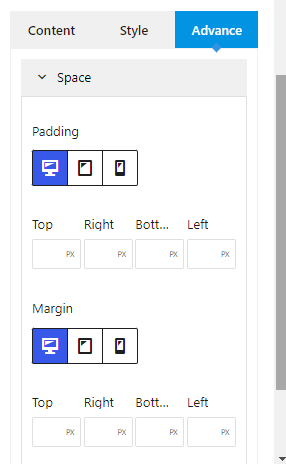
Advance Tab
In the advance, you have option to apply the padding and margin to set your container at a fix place.

When you’re satisfied with your container bloxk, click “Publish”. Simply repeat the same procedure to add more container blocks.